本模块将原生的ToastAndroid模块导出为一个JS模块,用于在Android设备上显示一个悬浮的提示信息。本模块包含一个show方法接受以下的参数:
- String message: 一个字符串,表示将要显示的文本内容。
- int duration: 提示信息持续显示的时间。可以是
ToastAndroid.SHORT或者ToastAndroid.LONG。
还有一个名为showWithGravity的方法可以指定弹出的位置。可选项有:ToastAndroid.TOP, ToastAndroid.BOTTOM, ToastAndroid.CENTER.
用法示例:
ToastAndroid.show('A pikachu appeared nearby !', ToastAndroid.SHORT);
ToastAndroid.showWithGravity('All Your Base Are Belong To Us', ToastAndroid.SHORT, ToastAndroid.CENTER);
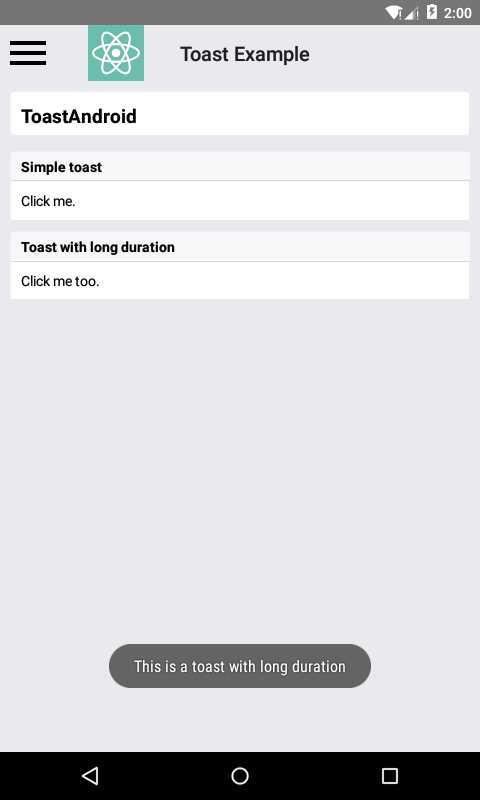
截图

方法
static show(message: string, duration: number) #
static showWithGravity(message, duration, gravity) #
属性
例子
'use strict';
var React = require('react');
var ReactNative = require('react-native');
var {
StyleSheet,
Text,
ToastAndroid,
TouchableWithoutFeedback,
} = ReactNative;
var RNTesterBlock = require('RNTesterBlock');
var RNTesterPage = require('RNTesterPage');
class ToastExample extends React.Component {
static title = 'Toast Example';
static description = 'Example that demonstrates the use of an Android Toast to provide feedback.';
state = {};
render() {
return (
<RNTesterPage title="ToastAndroid">
<RNTesterBlock title="Simple toast">
<TouchableWithoutFeedback
onPress={() =>
ToastAndroid.show('This is a toast with short duration', ToastAndroid.SHORT)}>
<Text style={styles.text}>Click me.</Text>
</TouchableWithoutFeedback>
</RNTesterBlock>
<RNTesterBlock title="Toast with long duration">
<TouchableWithoutFeedback
onPress={() =>
ToastAndroid.show('This is a toast with long duration', ToastAndroid.LONG)}>
<Text style={styles.text}>Click me.</Text>
</TouchableWithoutFeedback>
</RNTesterBlock>
<RNTesterBlock title="Toast with top gravity">
<TouchableWithoutFeedback
onPress={() =>
ToastAndroid.showWithGravity(
'This is a toast with top gravity',
ToastAndroid.SHORT,
ToastAndroid.TOP,
)
}>
<Text style={styles.text}>Click me.</Text>
</TouchableWithoutFeedback>
</RNTesterBlock>
<RNTesterBlock title="Toast with center gravity">
<TouchableWithoutFeedback
onPress={() =>
ToastAndroid.showWithGravity(
'This is a toast with center gravity',
ToastAndroid.SHORT,
ToastAndroid.CENTER,
)
}>
<Text style={styles.text}>Click me.</Text>
</TouchableWithoutFeedback>
</RNTesterBlock>
<RNTesterBlock title="Toast with bottom gravity">
<TouchableWithoutFeedback
onPress={() =>
ToastAndroid.showWithGravity(
'This is a toast with bottom gravity',
ToastAndroid.SHORT,
ToastAndroid.BOTTOM,
)
}>
<Text style={styles.text}>Click me.</Text>
</TouchableWithoutFeedback>
</RNTesterBlock>
</RNTesterPage>
);
}
}
var styles = StyleSheet.create({
text: {
color: 'black',
},
});
module.exports = ToastExample;