一个简单的跨平台的按钮组件。可以进行一些简单的定制。

如果这个组件外观并不怎么搭配你的设计,那你可以使用TouchableOpacity或是TouchableNativeFeedback组件来制作自己所需要的按钮,视频教程如何制作一个按钮讲述了完整的过程。或者你也可以在github.com网站上搜索'react native button'来看看社区其他人的作品。
用法示例:
<Button
onPress={onPressLearnMore}
title="Learn More"
color="#841584"
accessibilityLabel="Learn more about this purple button"
/>
属性
accessibilityLabel string #
用于给残障人士显示的文本(比如读屏器软件可能会读取这一内容)
disabled bool #
设置为true时此按钮将不可点击
onPress function #
用户点击此按钮时所调用的处理函数
title string #
按钮内显示的文本
例子
use strict';
const React = require('react');
const ReactNative = require('react-native');
const {
Alert,
Button,
View,
} = ReactNative;
const onButtonPress = () => {
Alert.alert('Button has been pressed!');
};
exports.displayName = 'ButtonExample';
exports.framework = 'React';
exports.title = '<Button>';
exports.description = 'Simple React Native button component.';
exports.examples = [
{
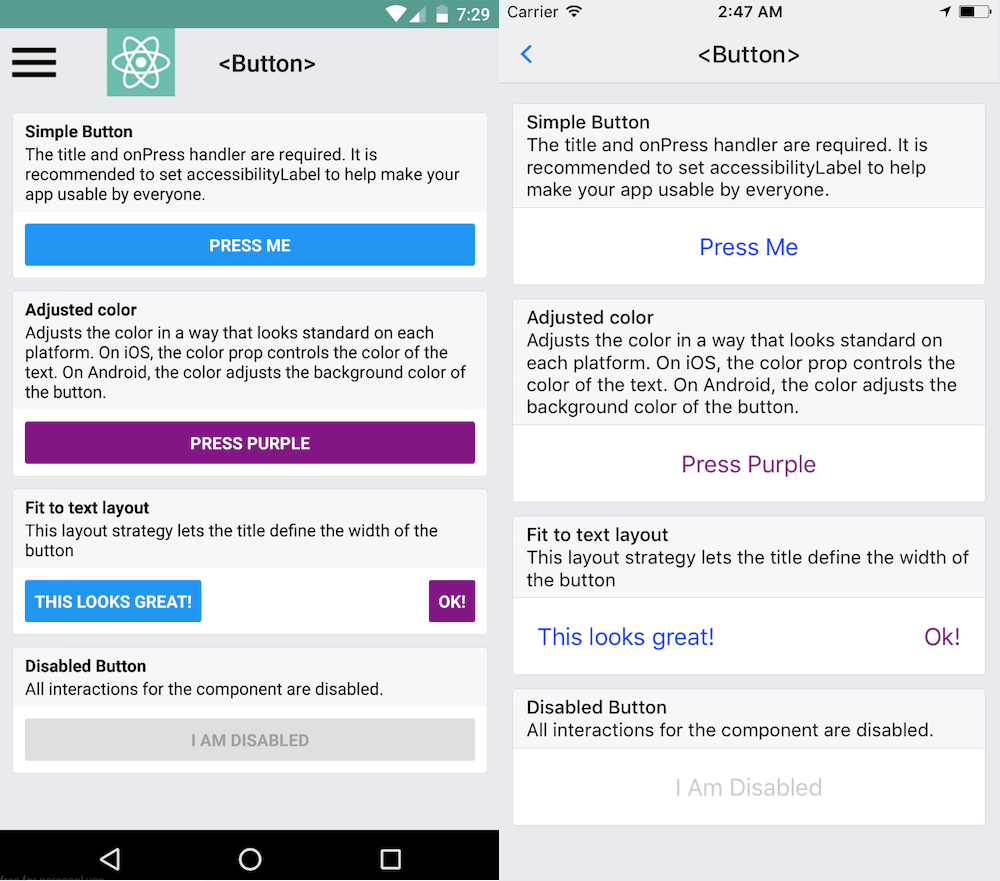
title: 'Simple Button',
description: 'The title and onPress handler are required. It is ' +
'recommended to set accessibilityLabel to help make your app usable by ' +
'everyone.',
render: function() {
return (
<Button
onPress={onButtonPress}
title="Press Me"
accessibilityLabel="See an informative alert"
/>
);
},
},
{
title: 'Adjusted color',
description: 'Adjusts the color in a way that looks standard on each ' +
'platform. On iOS, the color prop controls the color of the text. On ' +
'Android, the color adjusts the background color of the button.',
render: function() {
return (
<Button
onPress={onButtonPress}
title="Press Purple"
color="#841584"
accessibilityLabel="Learn more about purple"
/>
);
},
},
{
title: 'Fit to text layout',
description: 'This layout strategy lets the title define the width of ' +
'the button',
render: function() {
return (
<View style={{flexDirection: 'row', justifyContent: 'space-between'}}>
<Button
onPress={onButtonPress}
title="This looks great!"
accessibilityLabel="This sounds great!"
/>
<Button
onPress={onButtonPress}
title="Ok!"
color="#841584"
accessibilityLabel="Ok, Great!"
/>
</View>
);
},
},
{
title: 'Disabled Button',
description: 'All interactions for the component are disabled.',
render: function() {
return (
<Button
disabled
onPress={onButtonPress}
title="I Am Disabled"
accessibilityLabel="See an informative alert"
/>
);
},
},
];