封装了Android平台上的ProgressBar的React组件。这个组件可以用来表示应用正在加载或者有些事情正在进行中。
例子:
render: function() {
var progressBar =
<View style={styles.container}>
<ProgressBar styleAttr="Inverse" />
</View>;
return (
<MyLoadingComponent
componentView={componentView}
loadingView={progressBar}
style={styles.loadingComponent}
/>
);
},
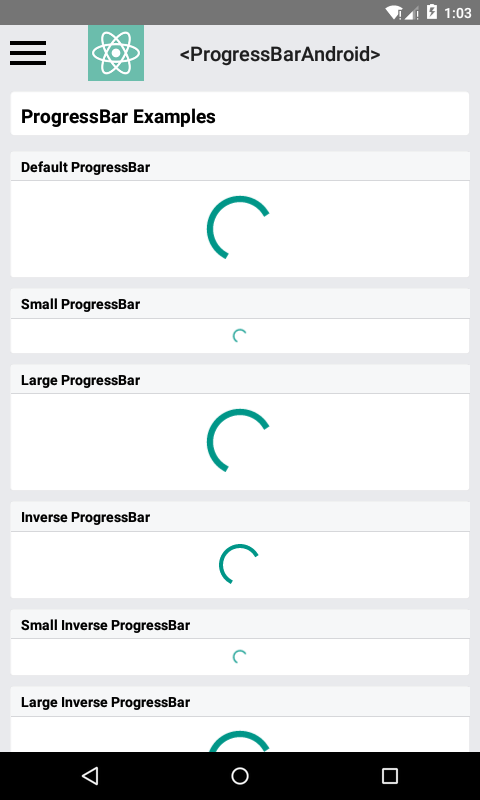
截图

属性
color string #
进度条的颜色。
indeterminate indeterminateType #
决定进度条是否要显示一个不确定的进度。注意这个在styleAttr是Horizontal的时候必须是false。
progress number #
当前的进度值(在0到1之间)。
styleAttr STYLE_ATTRIBUTES #
进度条的样式。可取值有:
- Horizontal
- Small
- Large
- Inverse
- SmallInverse
- LargeInverse
testID string #
用来在端到端测试中定位这个视图。
样例
'use strict';
var ProgressBar = require('ProgressBarAndroid');
var React = require('React');
var RNTesterBlock = require('RNTesterBlock');
var RNTesterPage = require('RNTesterPage');
var TimerMixin = require('react-timer-mixin');
var MovingBar = React.createClass({
mixins: [TimerMixin],
getInitialState: function() {
return {
progress: 0
};
},
componentDidMount: function() {
this.setInterval(
() => {
var progress = (this.state.progress + 0.02) % 1;
this.setState({progress: progress});
}, 50
);
},
render: function() {
return <ProgressBar progress={this.state.progress} {...this.props} />;
},
});
var ProgressBarAndroidExample = React.createClass({
statics: {
title: '<ProgressBarAndroid>',
description: 'Visual indicator of progress of some operation. ' +
'Shows either a cyclic animation or a horizontal bar.',
},
render: function() {
return (
<RNTesterPage title="ProgressBar Examples">
<RNTesterBlock title="Default ProgressBar">
<ProgressBar />
</RNTesterBlock>
<RNTesterBlock title="Small ProgressBar">
<ProgressBar styleAttr="Small" />
</RNTesterBlock>
<RNTesterBlock title="Large ProgressBar">
<ProgressBar styleAttr="Large" />
</RNTesterBlock>
<RNTesterBlock title="Inverse ProgressBar">
<ProgressBar styleAttr="Inverse" />
</RNTesterBlock>
<RNTesterBlock title="Small Inverse ProgressBar">
<ProgressBar styleAttr="SmallInverse" />
</RNTesterBlock>
<RNTesterBlock title="Large Inverse ProgressBar">
<ProgressBar styleAttr="LargeInverse" />
</RNTesterBlock>
<RNTesterBlock title="Horizontal Indeterminate ProgressBar">
<ProgressBar styleAttr="Horizontal" />
</RNTesterBlock>
<RNTesterBlock title="Horizontal ProgressBar">
<MovingBar styleAttr="Horizontal" indeterminate={false} />
</RNTesterBlock>
<RNTesterBlock title="Large Red ProgressBar">
<ProgressBar styleAttr="Large" color="red" />
</RNTesterBlock>
<RNTesterBlock title="Horizontal Black Indeterminate ProgressBar">
<ProgressBar styleAttr="Horizontal" color="black" />
</RNTesterBlock>
<RNTesterBlock title="Horizontal Blue ProgressBar">
<MovingBar styleAttr="Horizontal" indeterminate={false} color="blue" />
</RNTesterBlock>
</RNTesterPage>
);
},
});
module.exports = ProgressBarAndroidExample;