欢迎使用React Native!这篇文档会帮助你搭建基本的React Native开发环境。如果你已经搭好了环境,那么可以尝试一下编写Hello World。
根据你所使用的操作系统、针对的目标平台不同,具体步骤有所不同。如果想同时开发iOS和Android也没问题,你只需要先选一个平台开始,另一个平台的环境搭建只是稍有不同。
如果阅读完本文档后还碰到很多环境搭建的问题,我们建议你还可以再看看由本站提供的环境搭建视频教程(macOS iOS、macOS Android、windows Android)、windows环境搭建文字教程、以及常见问题。
暂不支持
苹果公司目前只允许在Mac电脑上开发iOS应用。如果你没有Mac电脑,那么只能考虑先开发Android应用了。

</div>
安装
必需的软件
Homebrew
Homebrew, Mac系统的包管理器,用于安装NodeJS和一些其他必需的工具软件。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
译注:在Max OS X 10.11(El Capitan)版本中,homebrew在安装软件时可能会碰到/usr/local目录不可写的权限问题。可以使用下面的命令修复:
sudo chown -R `whoami` /usr/local
Node
使用Homebrew来安装Node.js.
React Native目前需要NodeJS 5.0或更高版本。本文发布时Homebrew默认安装的是最新版本,一般都满足要求。
brew install node
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
如果你看到EACCES: permission denied这样的权限报错,那么请参照上文的homebrew译注,修复/usr/local目录的所有权:
sudo chown -R `whoami` /usr/local
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。
注意:目前npm5(发文时最新版本为5.0.4)存在安装新库时会删除其他库的问题,导致项目无法正常运行。请尽量使用yarn代替npm操作。
</div>
Xcode
React Native目前需要Xcode 8.0 或更高版本。你可以通过App Store或是到Apple开发者官网上下载。这一步骤会同时安装Xcode IDE和Xcode的命令行工具。
虽然一般来说命令行工具都是默认安装了,但你最好还是启动Xcode,并在
Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode的命令行工具中也包含一些必须的工具,比如git等。
</div>
Android Studio
React Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入
javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载。
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了
Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
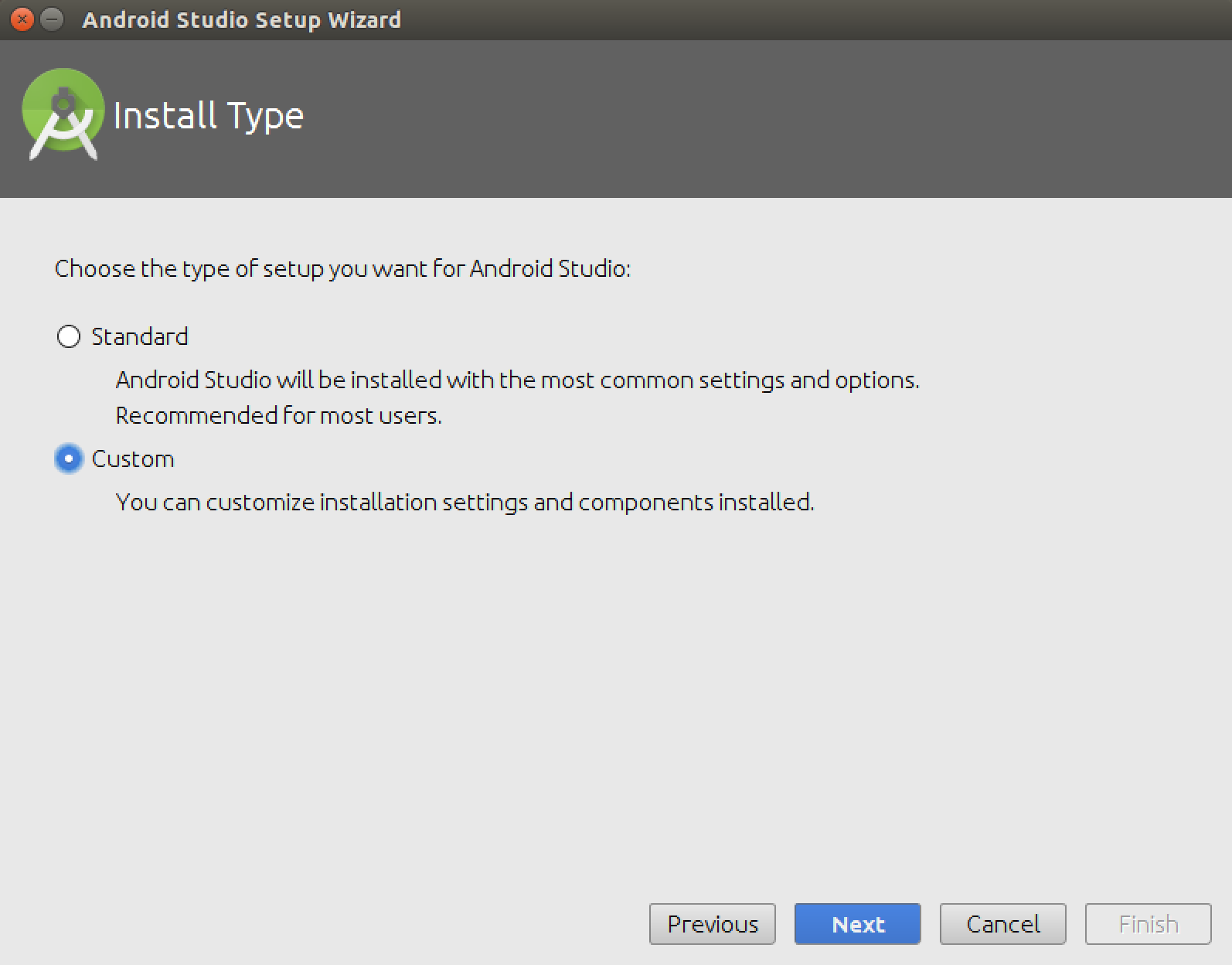
安装过程中有一些需要改动的选项:
- 选择
Custom选项:

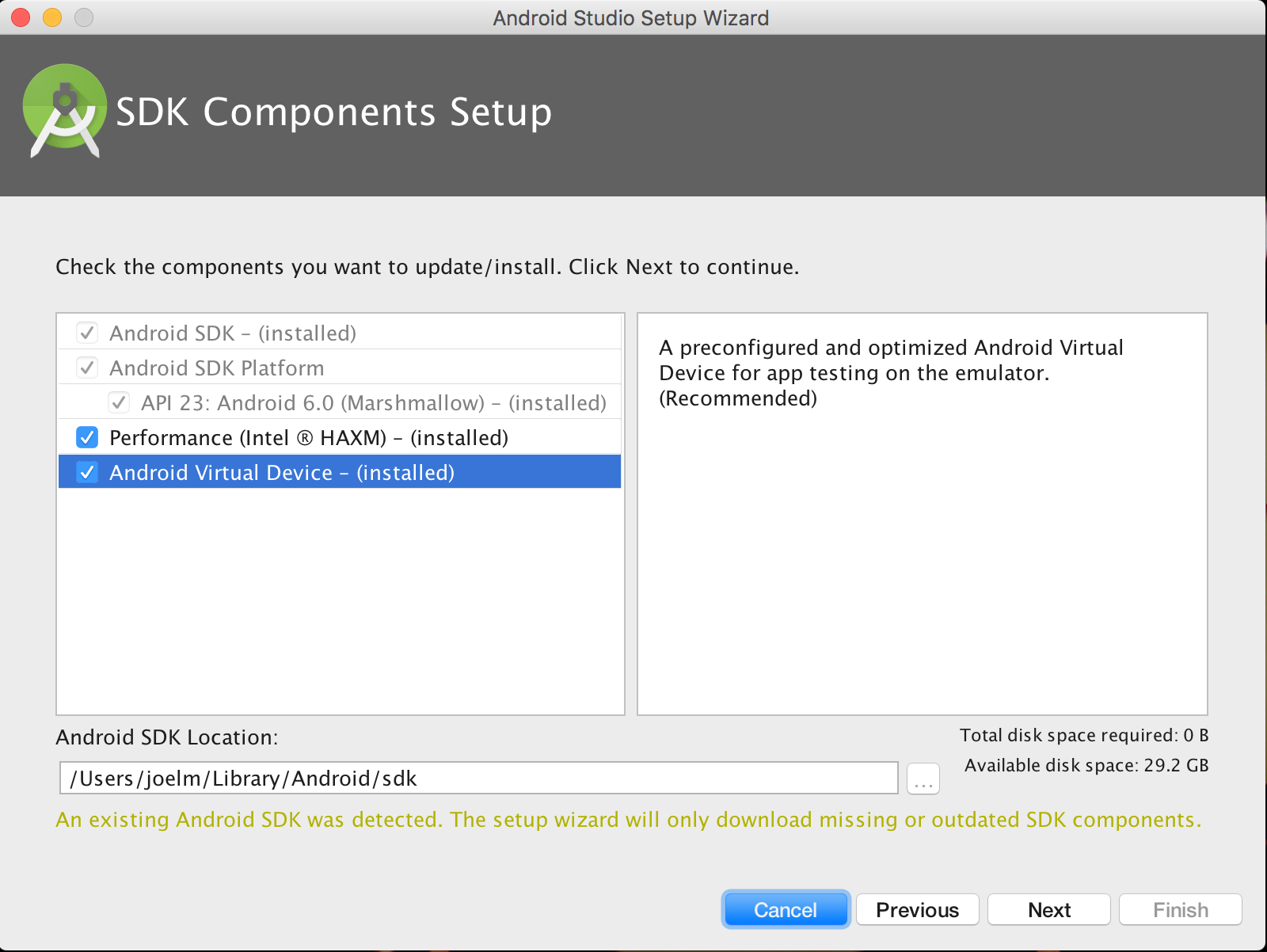
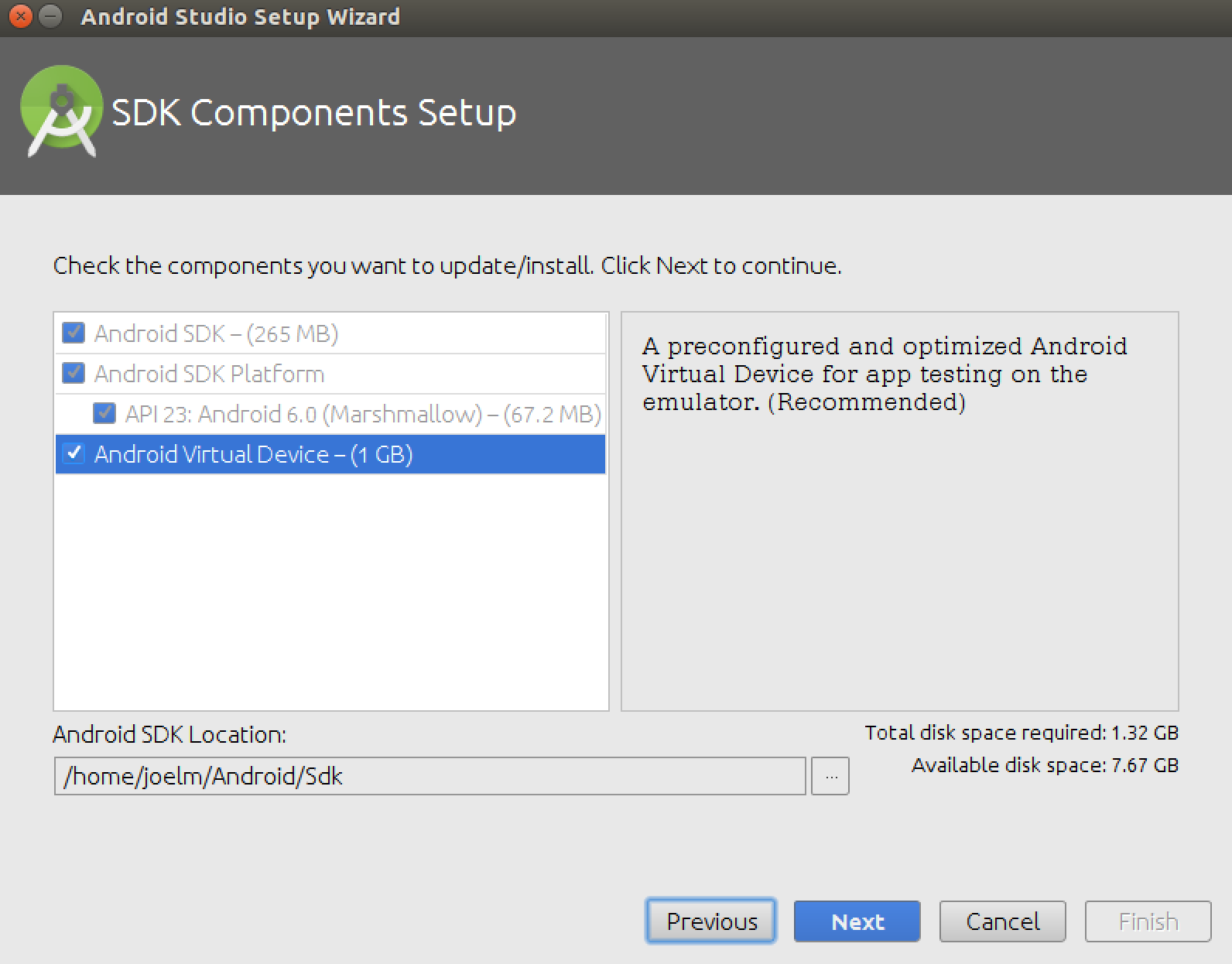
- 勾选
Performance和Android Virtual Device

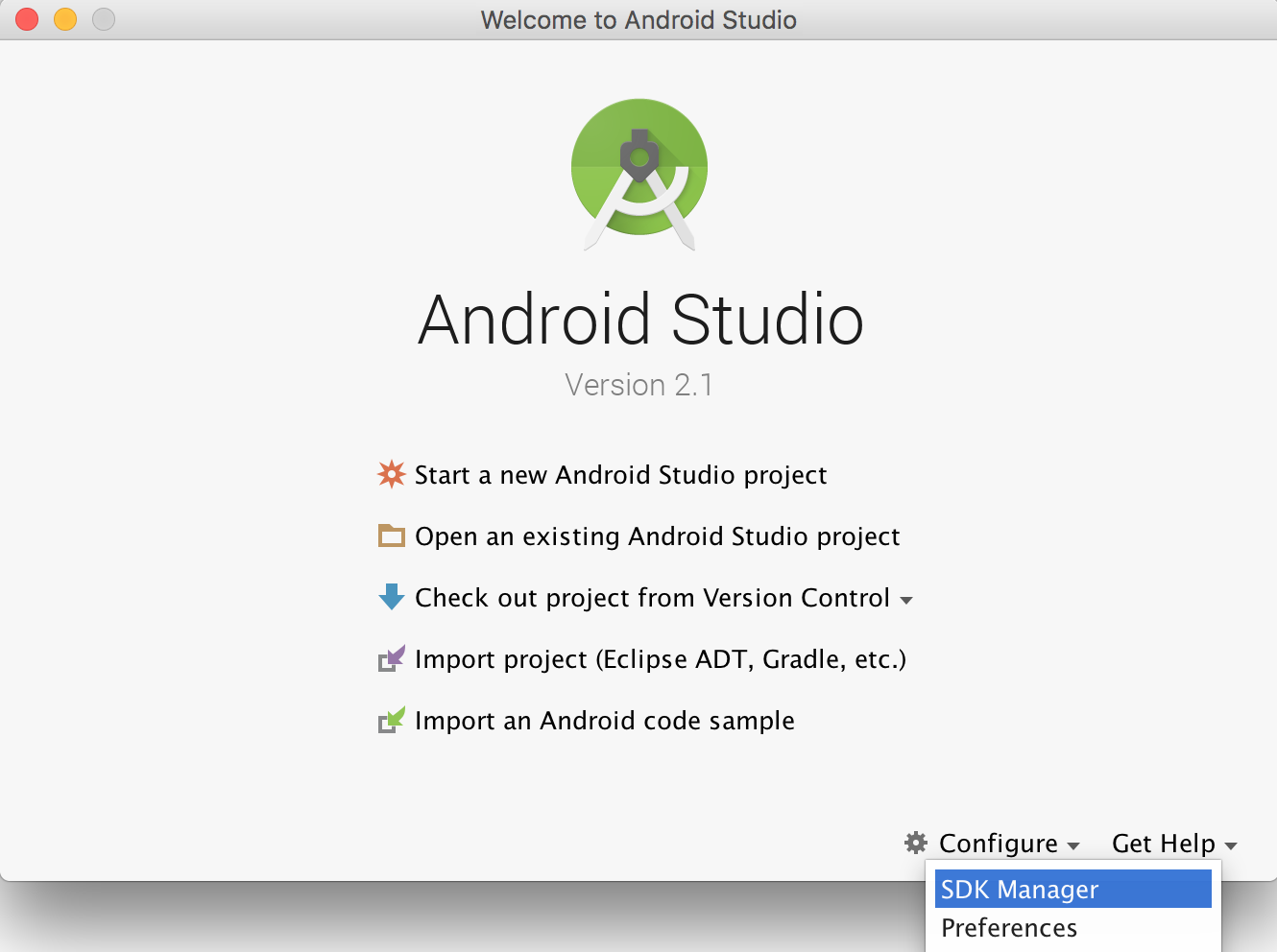
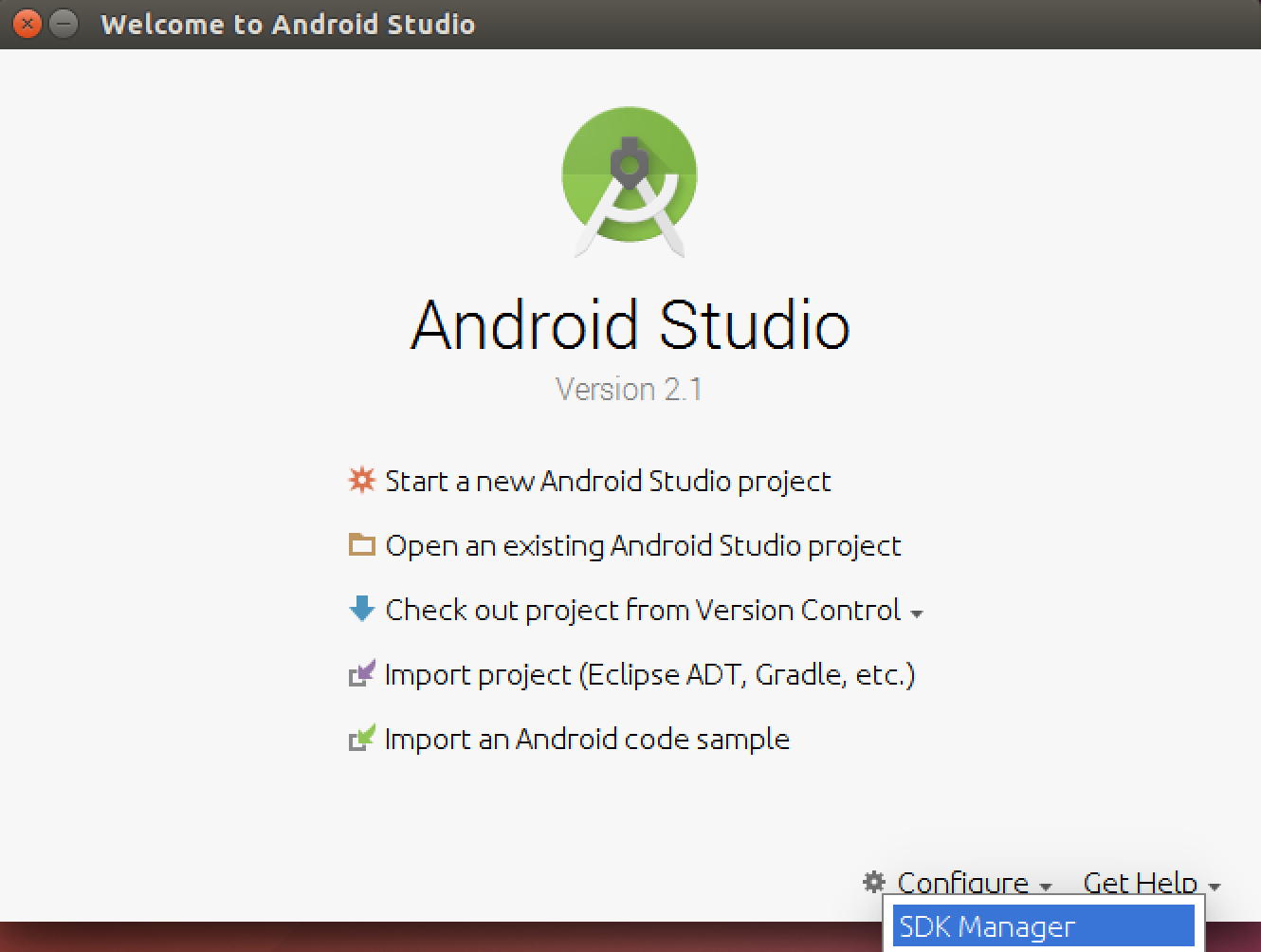
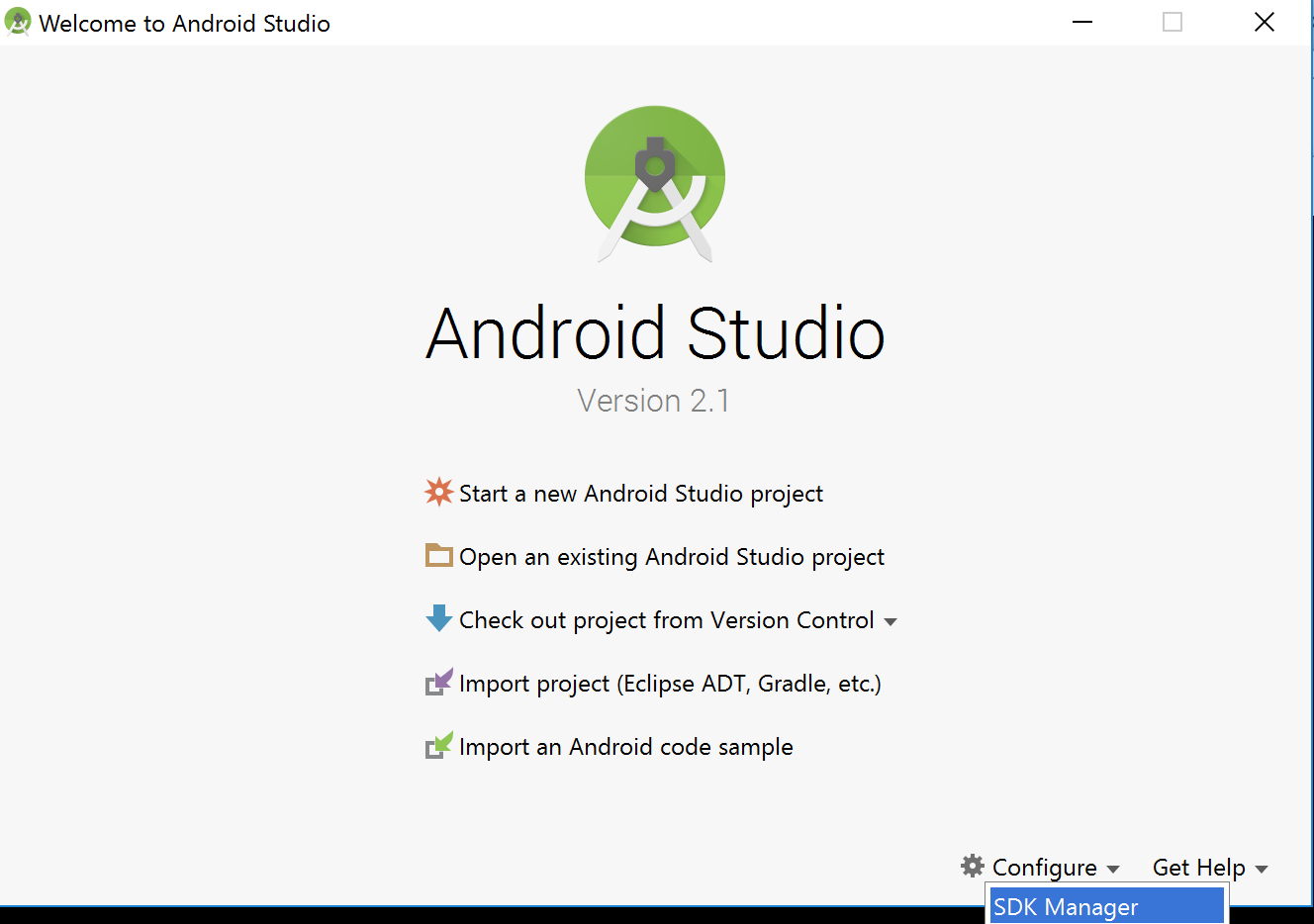
- 安装完成后,在Android Studio的启动欢迎界面中选择
Configure | SDK Manager。

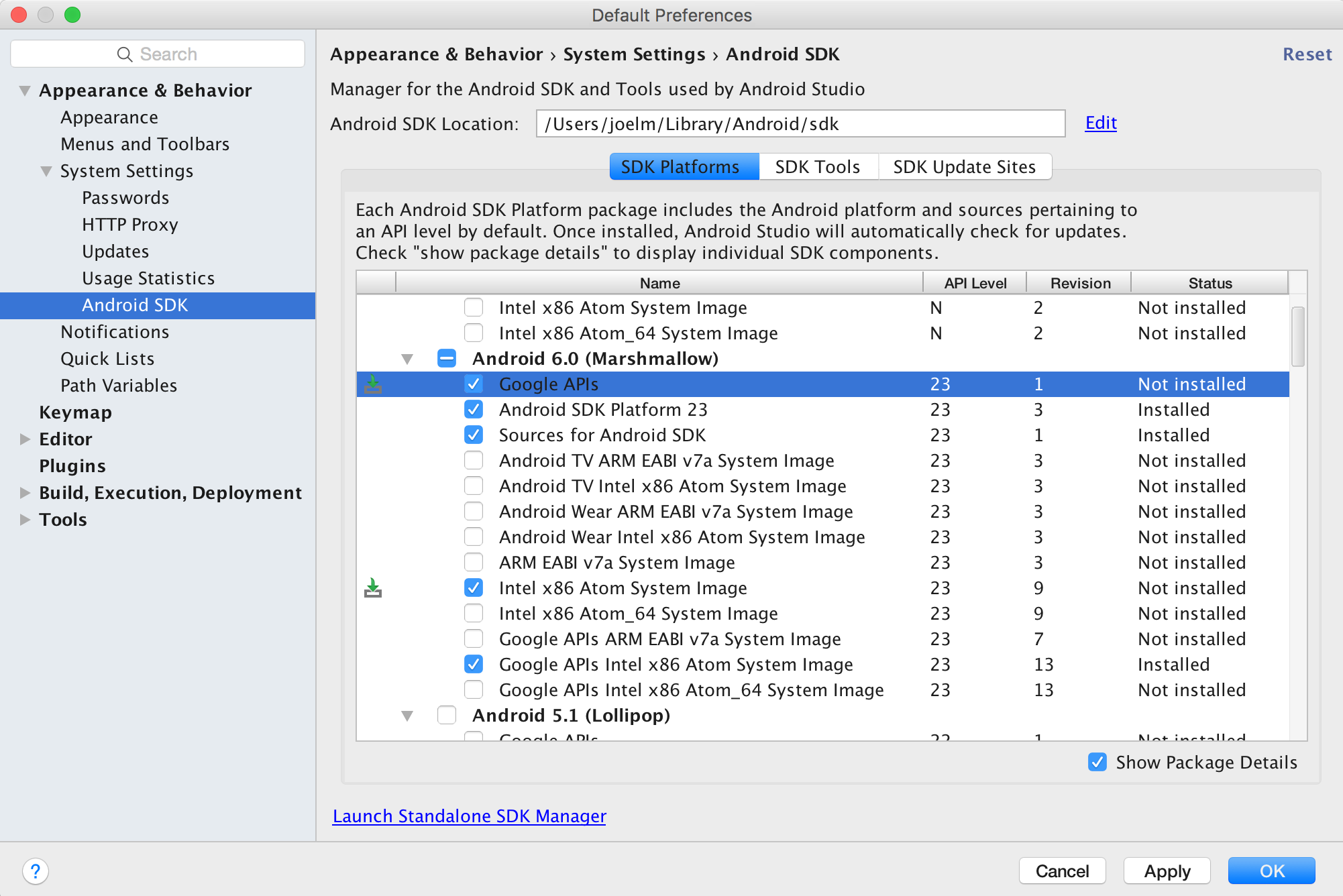
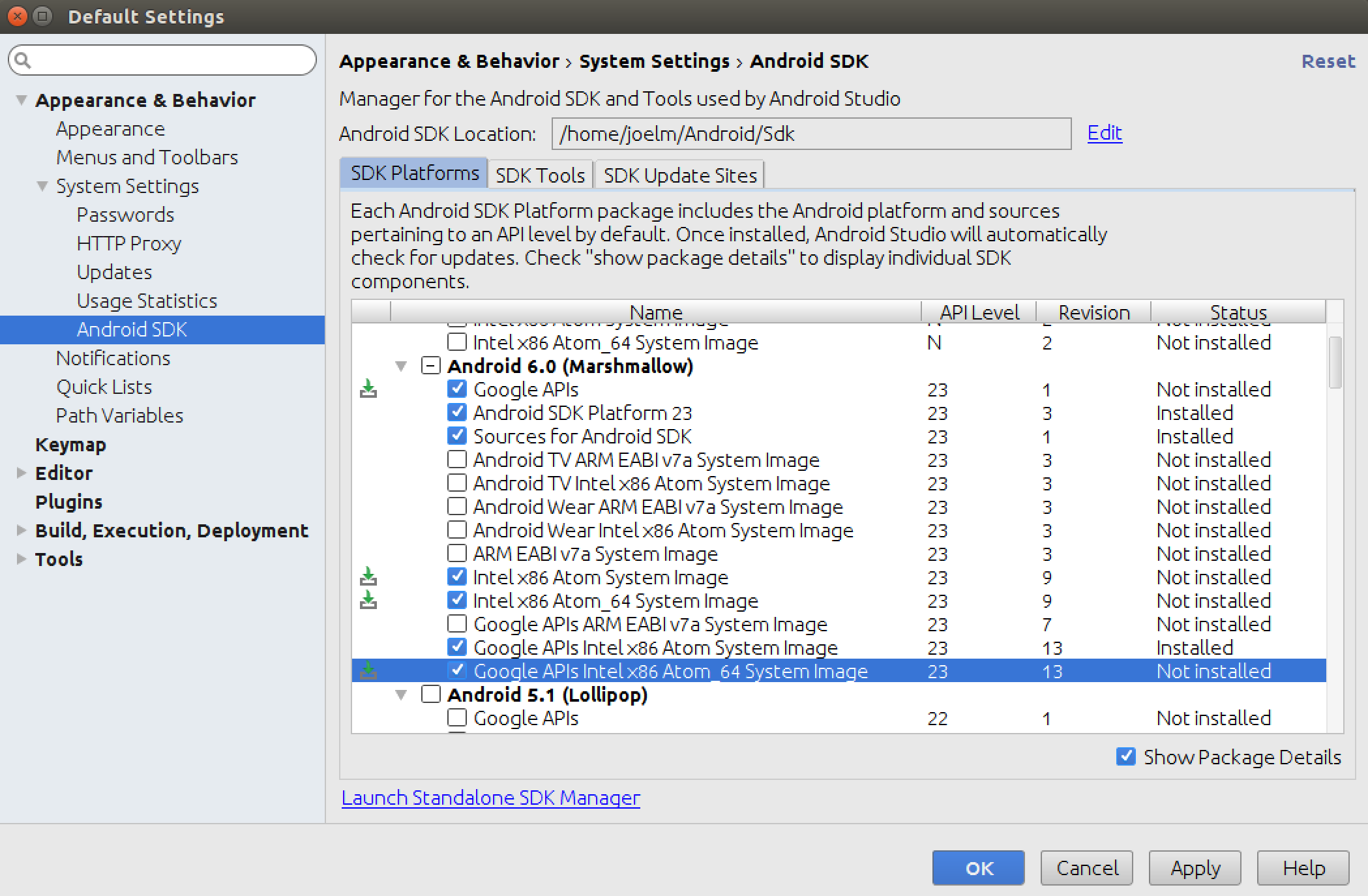
- 在
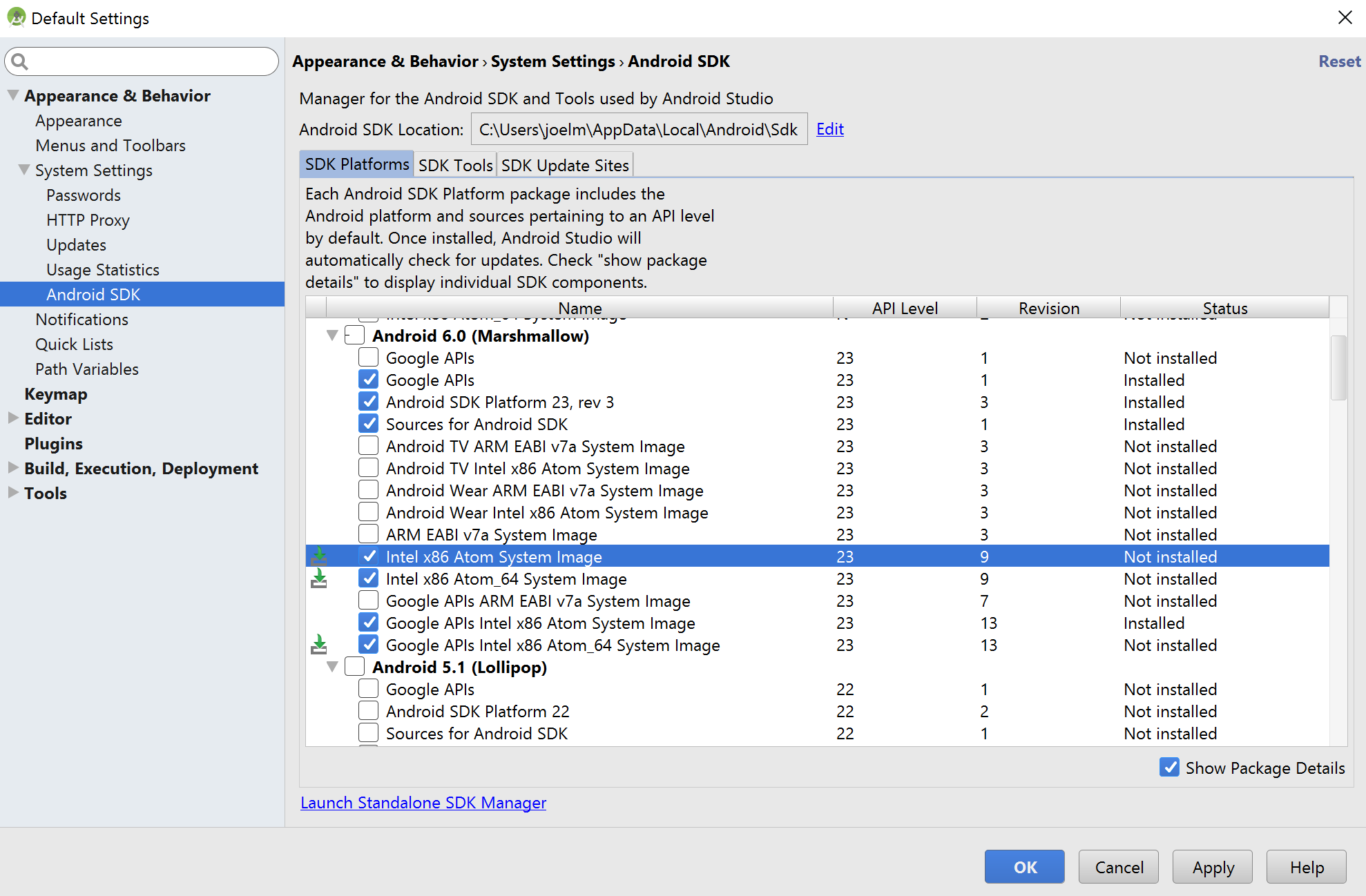
SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

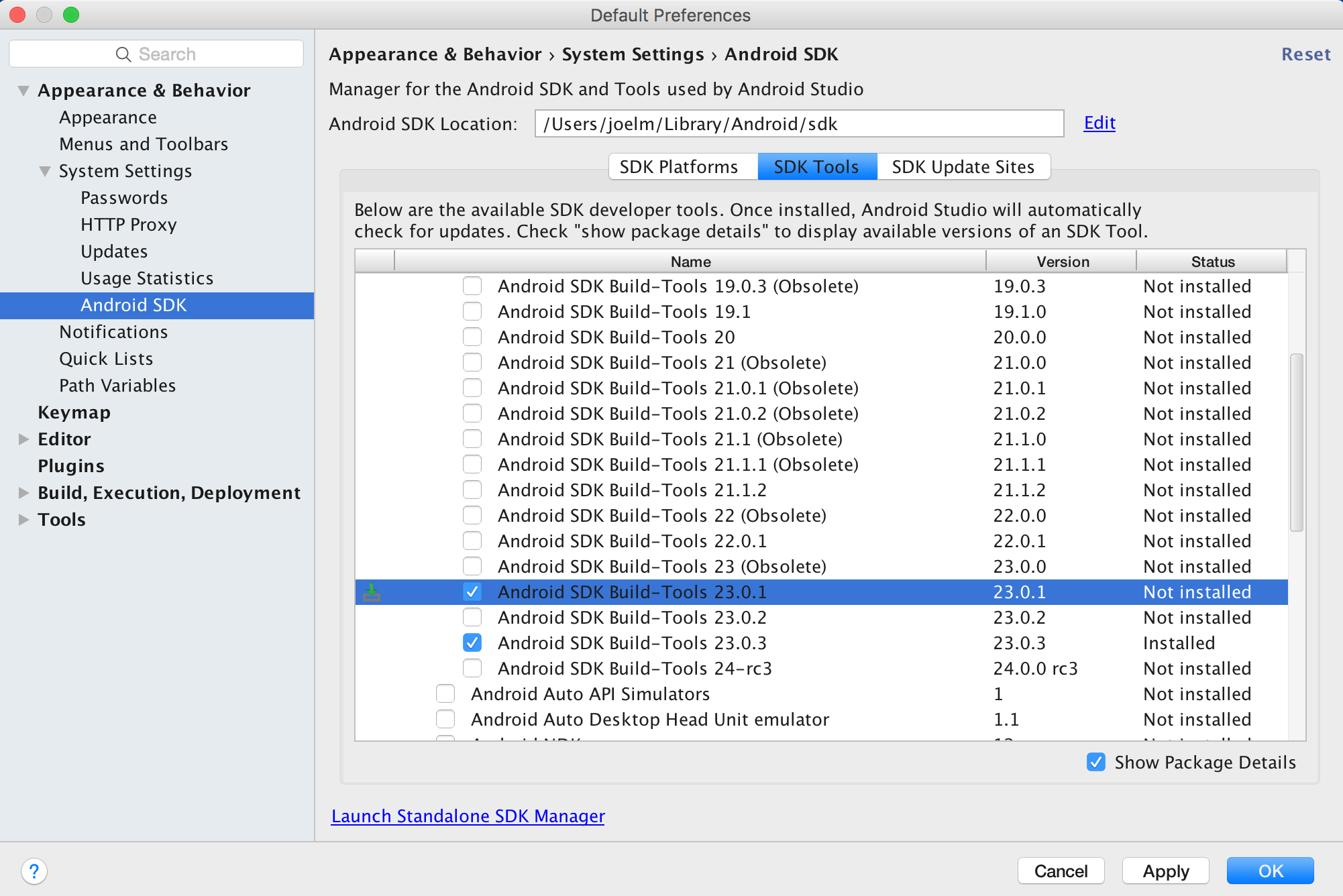
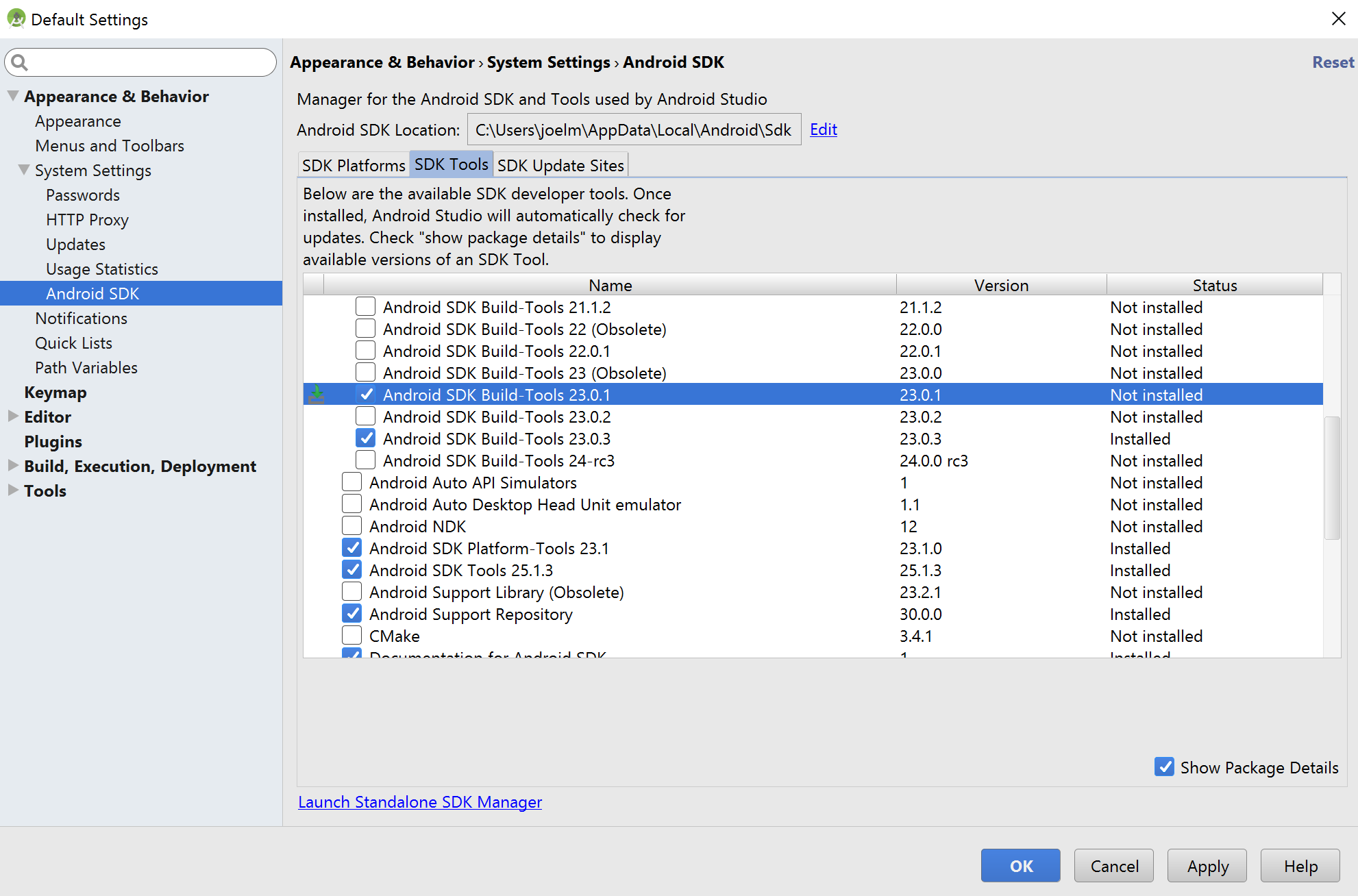
- 在
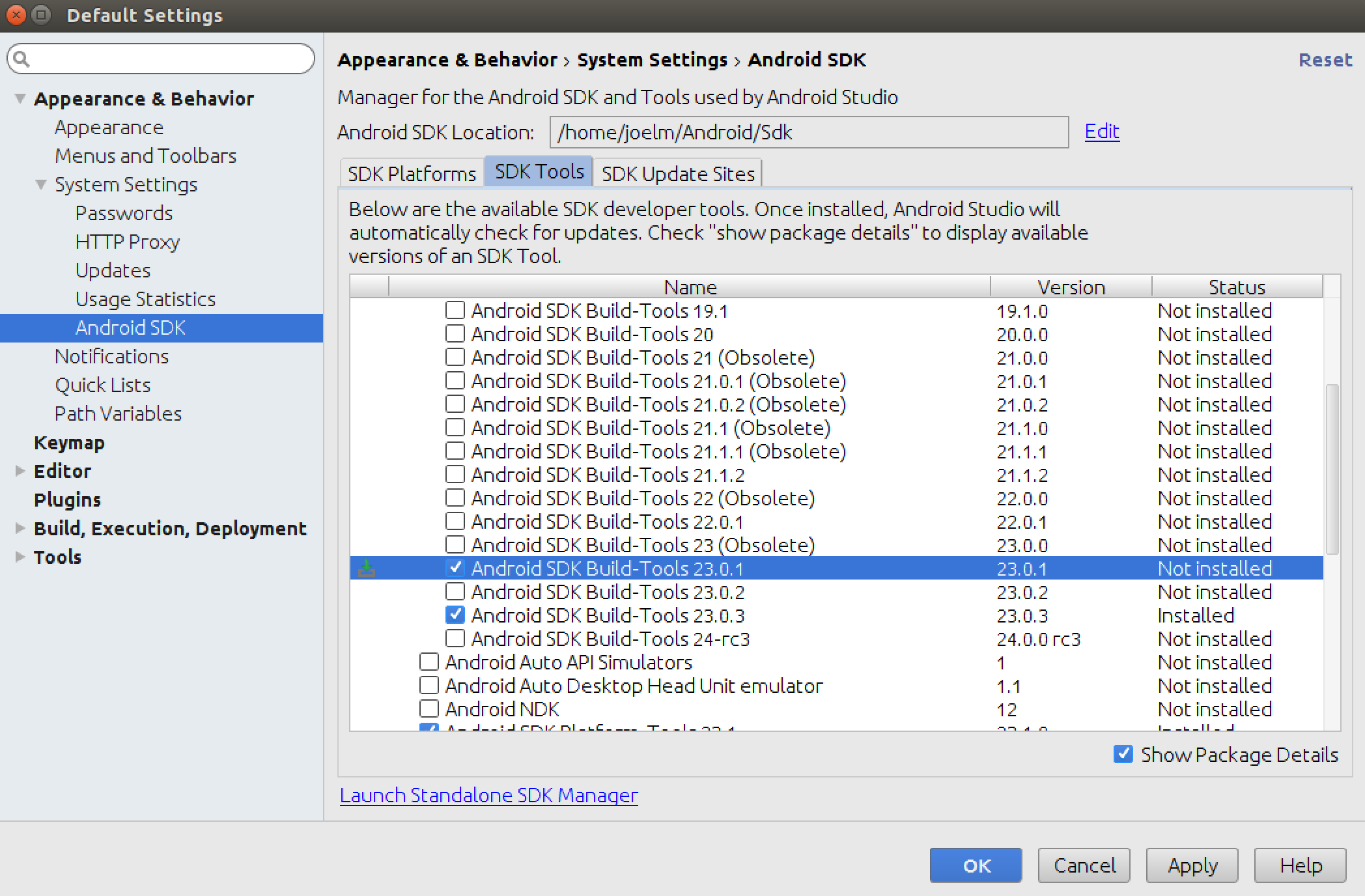
SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository.

ANDROID_HOME环境变量
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。具体的做法是把下面的命令加入到~/.bash_profile文件中:(译注:~表示用户目录,即/Users/你的用户名/,而小数点开头的文件在Finder中是隐藏的,并且这个文件有可能并不存在。请在终端下使用vi ~/.bash_profile命令创建或编辑。如不熟悉vi操作,请点击这里学习)
# 如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚。
export ANDROID_HOME=~/Library/Android/sdk
然后使用下列命令使其立即生效(否则重启后才生效):
source ~/.bash_profile
可以使用echo $ANDROID_HOME检查此变量是否已正确设置。
</div>
推荐安装的工具
Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
brew install watchman
Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
brew install flow
</div>
将Android SDK的Tools目录添加到PATH变量中
你可以把Android SDK的tools和platform-tools目录添加到PATH变量中,以便在终端中运行一些Android工具,例如android avd或是adb logcat等。具体做法仍然是在~/.bash_profile中添加:
export PATH=$PATH:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
其他可选的安装项
Git
Git版本控制。如果你已经安装过Xcode,则Git也已经一并安装了。如若没有,则使用下列命令安装:
brew install git
</div>
Nuclide
Nuclide(此链接需要科学上网)是由Facebook提供的基于atom的集成开发环境,可用于编写、运行和 调试React Native应用。
点击这里阅读Nuclide的入门文档。
译注:我们更推荐使用WebStorm或Sublime Text来编写React Native应用。
</div>
Genymotion
比起Android Studio自带的原装模拟器,Genymotion是一个性能更好的选择,但它只对个人用户免费。
- 下载和安装Genymotion(genymotion需要依赖VirtualBox虚拟机,下载选项中提供了包含VirtualBox和不包含的选项,请按需选择)。
- 打开Genymotion。如果你还没有安装VirtualBox,则此时会提示你安装。
- 创建一个新模拟器并启动。
- 启动React Native应用后,可以按下⌘+M来打开开发者菜单。
</div>
安装
必需的软件
</div>
Chocolatey
Chocolatey是一个Windows上的包管理器,类似于linux上的yum和
apt-get。 你可以在其官方网站上查看具体的使用说明。一般的安装步骤应该是下面这样:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
一般来说,使用Chocolatey来安装软件的时候,需要以管理员的身份来运行命令提示符窗口。译注:chocolatey的网站可能在国内访问困难,导致上述安装命令无法正常完成。请使用稳定的翻墙工具。 如果你实在装不上这个工具,也不要紧。下面所需的python2和nodejs你可以分别单独去对应的官方网站下载安装即可。
Python 2
打开命令提示符窗口,使用Chocolatey来安装Python 2.
注意目前不支持Python 3版本。
choco install python2
</div>
Node
</div>
打开终端窗口,输入下面的命令来安装NodeJS:
sudo apt-get install -y build-essential
curl -sL https://deb.nodesource.com/setup_5.x | sudo -E bash -
sudo apt-get install -y nodejs
sudo ln -s /usr/bin/nodejs /usr/bin/node
</div>
打开命令提示符窗口,使用Chocolatey来安装NodeJS。
choco install nodejs.install
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
</div>
Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
如果你遇到
EACCES: permission denied权限错误,可以尝试运行下面的命令(限linux系统):sudo npm install -g yarn react-native-cli.
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。
注意:目前npm5(发文时最新版本为5.0.4)存在安装新库时会删除其他库的问题,导致项目无法正常运行。请尽量使用yarn代替npm操作。
Android Studio
React Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入
javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载。 或是使用包管理器来安装(比如choco install jdk8或是apt-get install default-jdk)
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了
Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
</div>
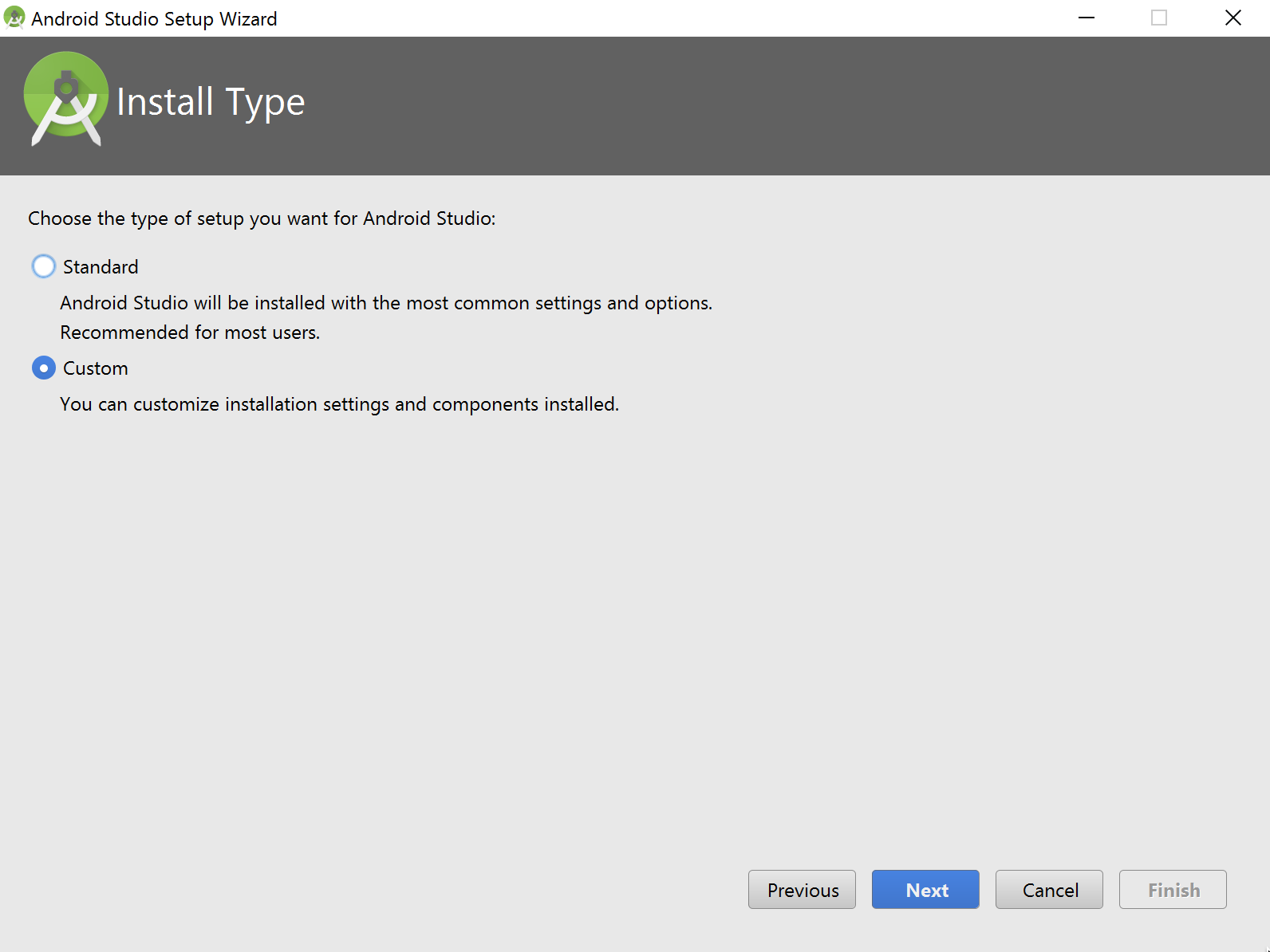
安装过程中有一些需要改动的选项:
- 选择
Custom选项:

- 选择
Android Virtual Device

</div>
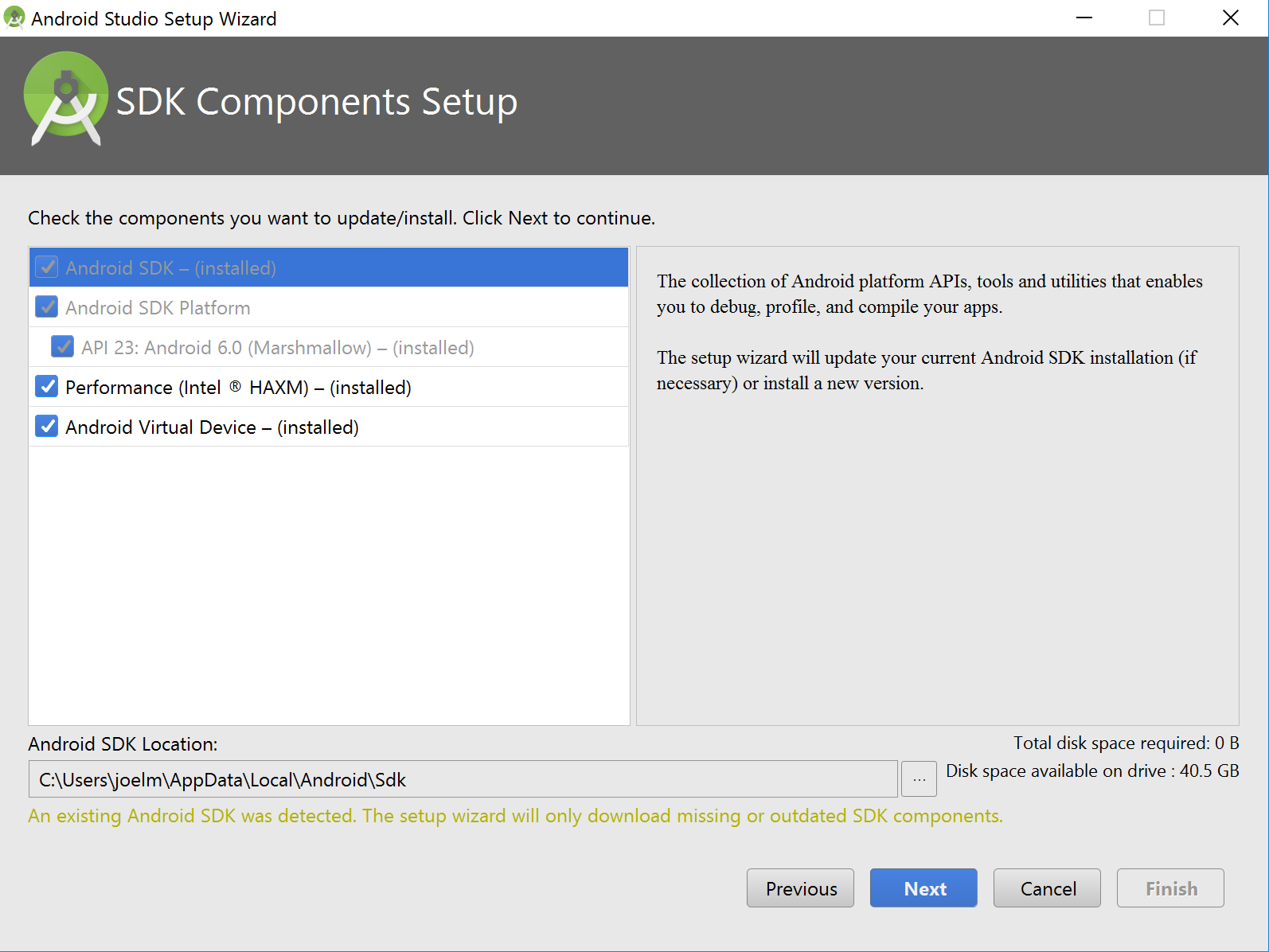
确定所有安装都勾选了,尤其是
Android SDK和Android Device Emulator。在初步安装完成后,选择
Custom安装项:

- 检查已安装的组件,尤其是模拟器和HAXM加速驱动。

</div>
- 安装完成后,在Android Studio的欢迎界面中选择
Configure | SDK Manager。
</div>

</div>

</div>
- 在
SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。
</div>

</div>

</div>
- 在
SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository.
</div>

</div>

</div>
ANDROID_HOME环境变量
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
</div>
具体的做法是把下面的命令加入到~/.bashrc、~/.bash_profile文件中。如果你使用的是其他的shell,则选择对应的配置文件:
# 如果你不是通过Android Studio安装的sdk,则其路径可能不同,请自行确定清楚。
export ANDROID_HOME=~/Library/Android/sdk
然后使用下列命令使其立即生效(否则重启后才生效):
source ~/.bash_profile
可以使用echo $ANDROID_HOME检查此变量是否已正确设置。
</div>
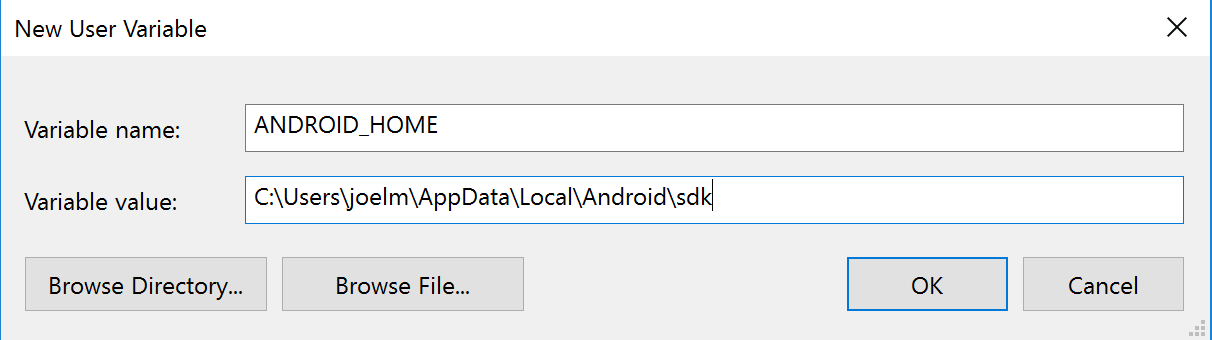
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 ->
高级 -> 环境变量 -> 新建
具体的路径可能和下图不一致,请自行确认。

你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
</div>
推荐安装的工具
</div>
Watchman
Watchman是由Facebook提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager可以快速捕捉文件的变化从而实现实时刷新)。
安装watchman还可以避免node的一个与文件监视有关的bug。
在终端中输入以下命令来编译并安装watchman:
git clone https://github.com/facebook/watchman.git
cd watchman
git checkout v4.5.0 # 这是本文发布时的最新版本
./autogen.sh
./configure
make
sudo make install
Flow
Flow是一个静态的JS类型检查工具。译注:你在很多示例中看到的奇奇怪怪的冒号问号,以及方法参数中像类型一样的写法,都是属于这个flow工具的语法。这一语法并不属于ES标准,只是Facebook自家的代码规范。所以新手可以直接跳过(即不需要安装这一工具,也不建议去费力学习flow相关语法)。
在终端中输入以下命令来安装flow:
npm install -g flow-bin
</div>
Gradle Daemon
开启Gradle Daemon可以极大地提升java代码的增量编译速度。
</div>
touch ~/.gradle/gradle.properties && echo "org.gradle.daemon=true" >> ~/.gradle/gradle.properties
</div>
(if not exist "%USERPROFILE%/.gradle" mkdir "%USERPROFILE%/.gradle") && (echo org.gradle.daemon=true >> "%USERPROFILE%/.gradle/gradle.properties")
</div>
Android模拟器加速器
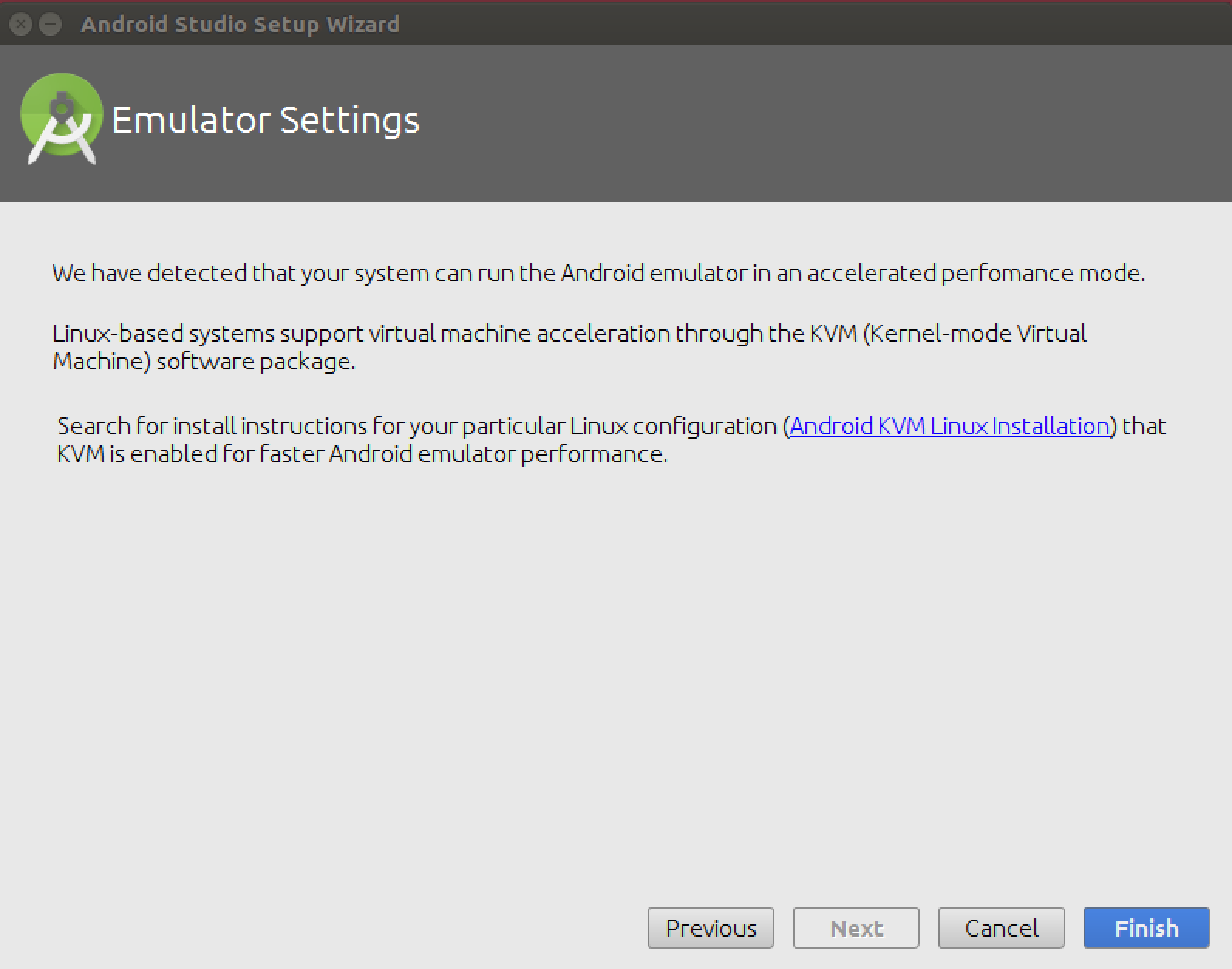
在安装Android Studio时你可能会看到下面这样的提示:

如果你的系统支持KVM,那就应该安装Intel的Android模拟器加速器。
</div>
将Android SDK的Tools目录添加到PATH变量中
你可以把Android SDK的tools和platform-tools目录添加到PATH变量中,以便在终端中运行一些Android工具,例如android avd或是adb logcat等。
</div>
在~/.bashrc或是~/.bash_profile文件中添加:
# 你的具体路径可能有所不同,请自行确认。
PATH="~/Android/Sdk/tools:~/Android/Sdk/platform-tools:${PATH}"
export PATH
</div>
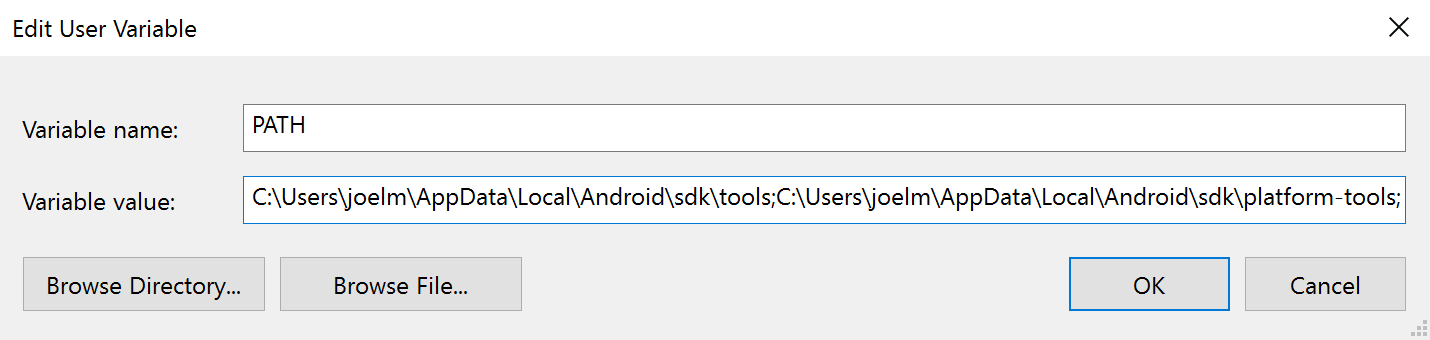
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 ->
高级 -> 环境变量 -> 选中PATH -> 双击进行编辑
注意你的具体路径可能和下图不同

</div>
可选的安装项
Git
</div>
使用包管理器来安装Git
(例如sudo apt-get install git-all).
</div>
你可以使用Chocolatey来安装git:
choco install git
另外你也可以直接去下载Git for Windows。
在安装过程中注意勾选"Run Git from Windows Command Prompt",这样才会把git命令添加到PATH环境变量中。
</div>
Nuclide
Nuclide(此链接需要科学上网)是由Facebook提供的基于atom的集成开发环境,可用于编写、运行和 调试React Native应用。
点击这里阅读Nuclide的入门文档。
译注:我们更推荐使用WebStorm或Sublime Text来编写React Native应用。
</div>
Genymotion
比起Android Studio自带的原装模拟器,Genymotion是一个性能更好的选择,但它只对个人用户免费。
- 下载和安装Genymotion(genymotion需要依赖VirtualBox虚拟机,下载选项中提供了包含VirtualBox和不包含的选项,请按需选择)。
- 打开Genymotion。如果你还没有安装VirtualBox,则此时会提示你安装。
- 创建一个新模拟器并启动。
- 启动React Native应用后,可以按下F1来打开开发者菜单。
</div>
Visual Studio Emulator for Android
Visual Studio Emulator for Android)是利用了Hyper-V技术进行硬件加速的免费android模拟器。也是Android Studio自带的原装模拟器之外的一个很好的选择。而且你并不需要安装Visual Studio。 在用于React Native开发前,需要先在注册表中进行一些修改:
- 打开运行命令(按下Windows+R键)
- 输入
regedit.exe然后回车 - 在注册表编辑器中找到
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Android SDK Tools条目 - 右键点击
Android SDK Tools,选择新建 > 字符串值 - 名称设为
Path - 双击
Path,将其值设为你的Android SDK的路径。(例如C:\Program Files\Android\sdk)
</div>
测试安装
</div>
注意:init命令默认会创建最新的版本,而目前最新的0.45及以上版本需要下载boost库编译。此库体积庞大,在国内即便翻墙也很难下载成功,导致很多人无法正常运行iOS项目,中文网在论坛中提供了这些库的国内下载链接。如果你嫌麻烦,又没有对新版本的需求,那么可以暂时创建0.44.3的版本。
提示:你可以使用
--version参数(注意是两个杠)创建指定版本的项目。例如react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
react-native init AwesomeProject
cd AwesomeProject
react-native run-ios
提示:如果run-ios无法正常运行,请使用Xcode运行来查看具体错误(run-ios的报错没有任何具体信息)。
你也可以在Nuclide中打开AwesomeProject文件夹
然后运行,或是双击ios/AwesomeProject.xcodeproj文件然后在Xcode中点击Run按钮。
</div>
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
提示:你可以使用
--version参数创建指定版本的项目。例如react-native init MyApp --version 0.39.2。注意版本号必须精确到两个小数点。
你也可以在Nuclide中打开AwesomeProject文件夹然后运行。
</div>
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
</div>
- 使用你喜欢的编辑器打开
index.ios.js并随便改上几行。 - 在iOS Emulator中按下
⌘-R就可以刷新APP并看到你的最新修改!
</div>
- 使用你喜欢的文本编辑器打开
index.android.js并随便改上几行 - 按两下R键,或是用Menu键(通常是F2,在Genymotion模拟器中是
⌘+M)打开开发者菜单,然后选择 Reload JS 就可以看到你的最新修改。 - 在终端下运行
adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
</div>
完成了!
恭喜!你已经成功运行并修改了你的第一个React Native应用。

</div>
测试安装
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
提示:你可以使用
--version参数创建指定版本的项目。例如react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
Windows用户请注意,请不要在命令行默认的System32目录中init项目!会有各种权限限制导致不能运行! </div>
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
- 使用你喜欢的文本编辑器打开
index.android.js并随便改上几行 - 按两下R键,或是用Menu键(通常是F2,在Genymotion模拟器中是
⌘+M)打开开发者菜单,然后选择 Reload JS 就可以看到你的最新修改。 - 在终端下运行
adb logcat *:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
完成了!
恭喜!你已经成功运行并修改了你的第一个React Native应用。

</div>
接下来
</div>
- 如果你想要在真机上运行应用,请参阅在设备上运行。
</div>
- 如果你想要在真机上运行应用,请参阅在设备上运行。
</div>
- 如果你碰到了一些问题,请参阅常见问题。
</div>
接下来
</div>